ブログサイトに画像をアップする時,どうしていますか?まさかリサイズせずに上げてはいないですよね?
私は記事の画像サイズを横幅640pxと決めています。
その時に活躍するのがTh-MakerXなんです。
サーバーのディスク容量も限られているので,画像は自分で決めた大きさにリサイズして使用しましょう。
画像サイズを決めておく
ブログの記事の横幅を考えればサイズが決まってきます。
多くのブログでは記事スペースの横幅が600〜800px程度です。
もちろん横幅1000pxなんていうテーマもあります。
800pxといっても記事枠全体の幅ですので記事の枠は700px以下くらいになります。
ということは画像の横幅は600〜700pxくらいが良いということになります。
240,320,480,640,1280,などよく見かける画像サイズです。
おおよそのデザインが8の倍数で作っていることが多いのです。

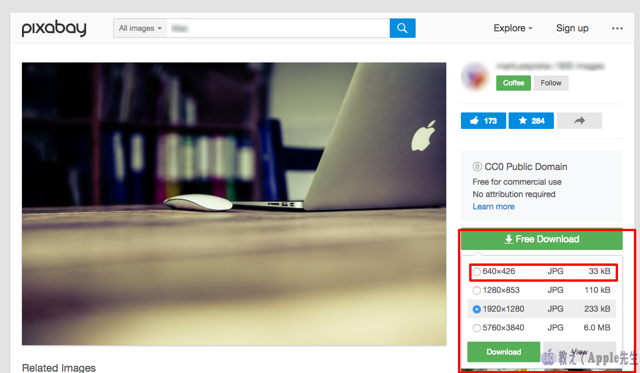
多くのフリー素材サイトの画像は大きいものもありますが,小さなサイズで640pxというのが多いのです。
だったらそれに合わせてしまえということで640pxにしています。
ただし,「写真を見せるのが目的」というサイトは別です。
リサイズするのに最強のフリーアプリ
リサイズするアプリもAppStoreで探せば数多く出てくるとは思いますが,昔ながらの「Th-MakerX」が一番使いやすいと思います。
- 大量の画像を一括して高速にリサイズすることができる
- 受付可能な画像フォーマットが多い
- リサイズ指定も豊富
- 画像解像度の調整機能
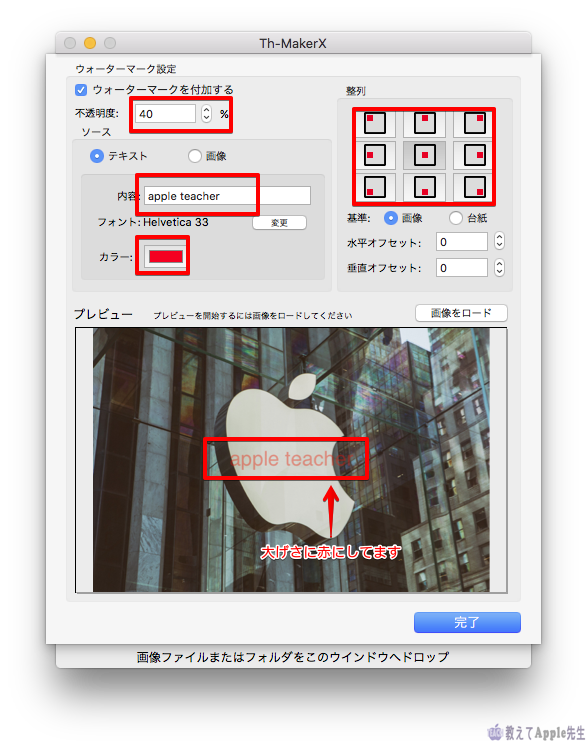
- ウォーターマークがカンタンに入れられる
通常のリサイズアプリが持っている機能は全て持っています。
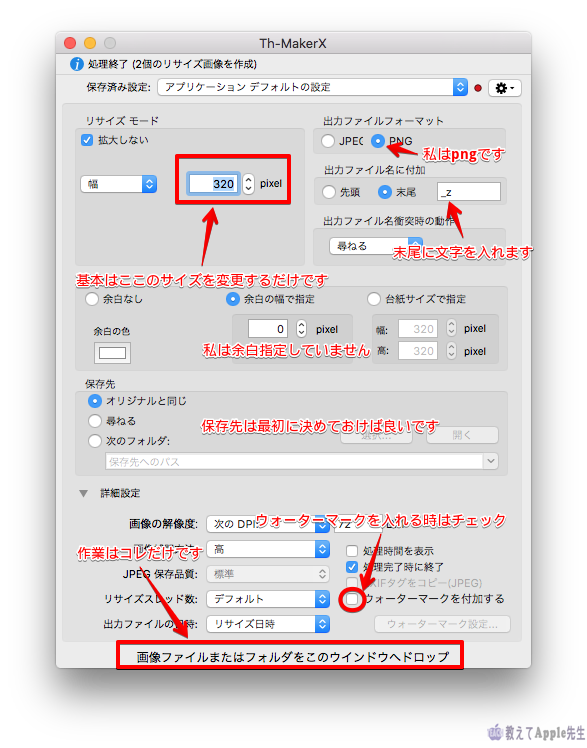
一番の特徴は操作がカンタンであるということです。

アプリの起動も早く,そこにリサイズしたい画像をドラッグ&ドロップするだけです。

ウォーターマーク(透かし)は画像にクレジットを入れて無断使用ができないようにする機能です。
私は使用していませんが活用できる機能です。
macOS Sierraでも動作しました。
ダウンロードサイトはこちらです⬇
りんごG3からの一言

操作は「起動,ドラッグ&ドロップ・・・以上!」 なんと簡単なアプリなんだろう